ページ遷移を伴うWebアプリケーション開発技術の基本を、しっかり習得します。
Spring FrameworkとJavaScript/jQueryを使用します。
最後のWebシステム開発演習では、自分たちで企画したアプリケーションの開発を行います。
アプリケーション開発の全体像を体験させ、把握した状態で配属させたいお客様にお勧めです。
基本を学ぶ!定番テクノロジーコースの特徴
①定番テクノロジーを活用したページ遷移を伴うWebアプリケーション開発技術を学ぶ
- ・1ページに限定したアプリケーションの作り方ではないため、本来のWebアプリケーション技術全般を学ぶことができます。これにより、次のステップとして、よりモダンな派生した技術(SPA)をスムーズに学べるための下地作りが行えます。
- ・本コースで学ぶ「ページ遷移を伴うWebアプリケーション」では、HTMLの記述に沿ってブラウザの既定動作を利用するため、Webページを効率よく開発することができます。
- ・定番テクノロジーを採用する場合のポイントは、これまでに蓄積されている良い資産を活かすことです。世の中には、ユーザビリティを向上させる様々なJavaScript/jQuery pluginライブラリが多数存在します。本コースでも定評のある便利なライブラリを紹介していきます。
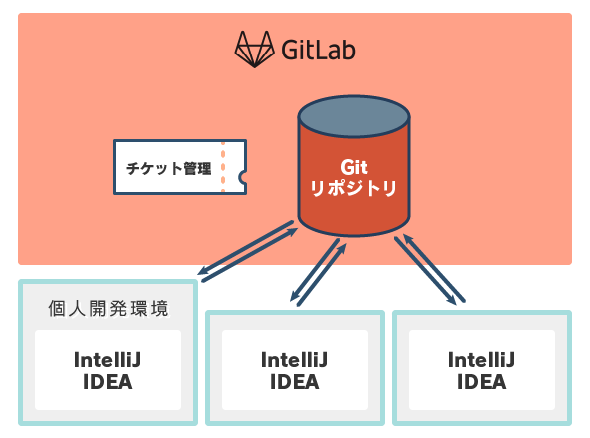
②各種開発ツールを用いたチーム開発
- ・GitLabやIntelliJIDEAによる個人/チーム開発環境などの開発ツールを使用し、チーム開発を体験していただきます。

③Webシステム開発基礎を短期間で習得
- ・Webアプリケーションの開発に必要な基礎技術を、36日間で習得していただきます
- ・自分たちで企画したアプリケーションの企画~開発を7日間で行い、最後に発表を行います
※代替オプションとして、詳細設計からテスト設計、実装/単体テスト、テストまでを21日間で行い、最後に発表を行うカリキュラムにも変更可能です
カリキュラム
<カリキュラムの特徴>
- ・全43日間
- ・情報処理試験の直前対策を兼ねた基礎知識の習得
- ・開発に最低限必要なコマンド操作の習得
- ・Webシステム構築に必要な基礎技術の習得
- ・チーム開発支援ツールの習得
| コース名 | 日数 | 学習内容 |
|---|---|---|
| オリエンテーション | 0.25 | 自己紹介、カリキュラム紹介 |
| IT基礎 | 2.75 | 基礎理論、コンピュータシステム、技術要素、開発技術、プロジェクトマネジメント、その他 |
| データベース入門 | 3 | リレーショナルデータベース概要、SQL(DDL、DML)、トランザクション、DB設計、DB設計演習 |
| Git入門 | 2 | Git基本操作、GitLab基本操作 |
| HTML5/CSS3入門 | 2 | Webテクノロジー概要、HTML、CSS、他 |
| JavaScript入門+ドリル | 4 | JavaScript概要、DOM操作、他 |
| JavaScript応用 | 1 | npm、Webpack、非同期処理 |
| Javaプログラミング入門 | 4 | Java概要、変数と型、演算子、制御構文、オブジェクト指向、クラスとインスタンス、例外処理、他 |
| Javaプログラミング基礎 | 5 | 継承、インターフェース、ポリモーフィズム、コレクション、他 |
| JUnitによるテスト入門 | 3 | テスト技法、JUnit基礎、他 |
|
Spring Bootではじめる Webアプリケーション開発入門 |
6 | Webアプリケーション基本知識、Spring Boot概要、Spring MVC、Thymeleaf、Spring Data JPA、Springによるトランザクション管理、他 |
| jQuery入門 | 3 | jQuery概要、関数、他 |
| Webシステム開発演習/企画・設計 | 1 | コンセプト作り、1つ目の機能の設計 |
| Webシステム開発演習/開発 | 5 | Spring Boot + jQueryによるチーム開発演習(3日目に中間振り返り) |
| Webシステム開発演習/成果発表会 | 1 | 発表準備、成果発表会 |
新入社員研修に関する「ご質問」「ご相談」「お見積もり」はこちらから
03-4405-78659:00〜17:00(土日祝除く)



