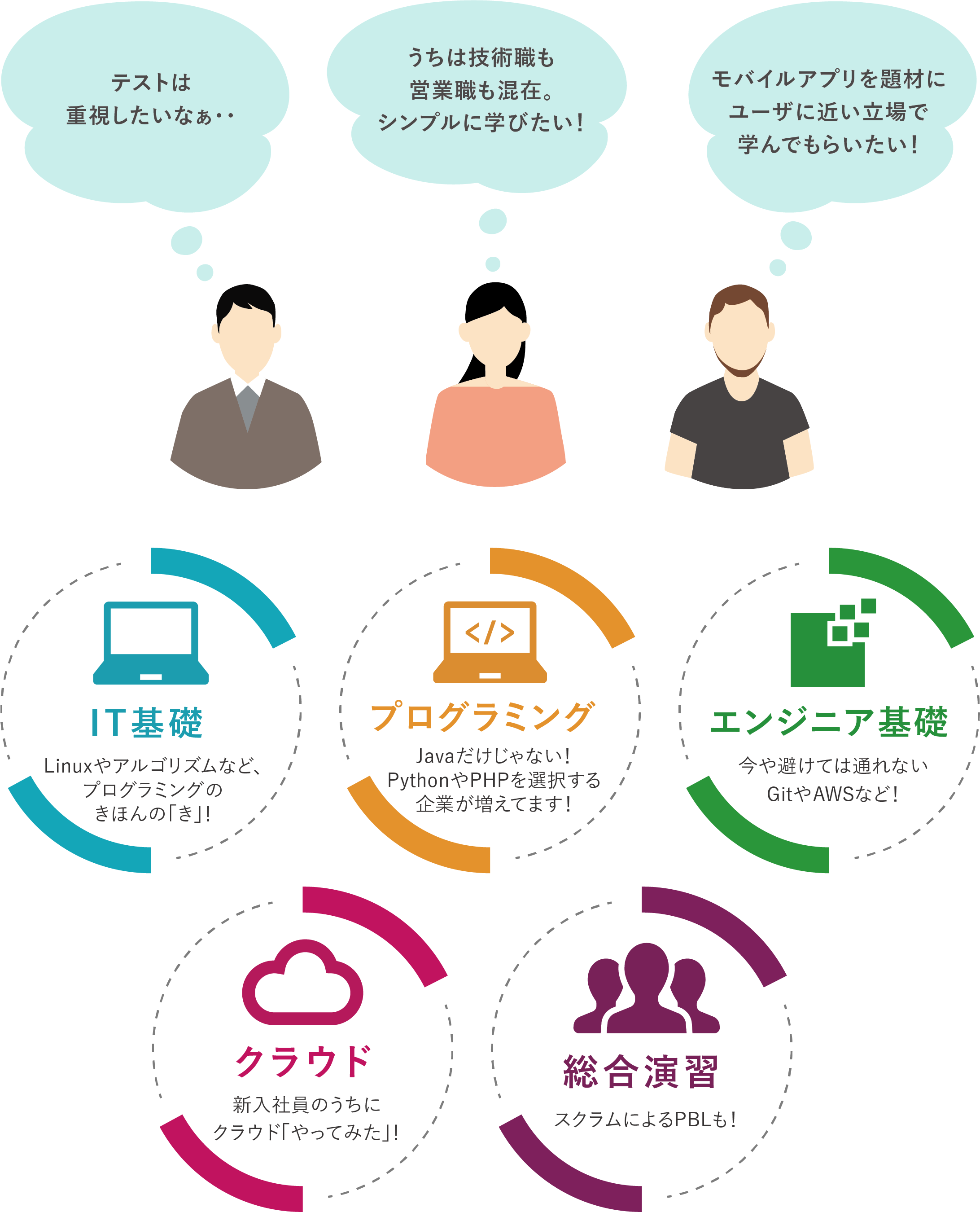
新入社員に習得してほしい知識、レベルに応じて、好きなコースを組み合わせられます。
自社に合わせてコースを取捨選択したい、
基本的には内製で実施するが、特定技術の研修だけ外注したい、
というお客様にお勧めです。
組み合わせ自由!貴社向けのカスタマイズ新入社員研修
- ・目的に応じてコースの組み合わせが可能です。貴社で事前/事後に実施される研修の関連も考慮して企画いたします。
- ・特定分野に特化するなど、必要な要素だけを選択していただけます。
- ・定番の技術から先端的な技術まで、幅広いラインナップから選択していただけます。
- ・パッケージじゃないからこそ、”一般的な開発現場”ではなく”貴社の開発現場”に即した研修が実施できます。


人気のカスタマイズ例
カスタマイズ新入社員研修で人気のパターンをご紹介いたします。
「一から検討するのは大変」「他社がどのような研修を実施しているのか知りたい」という方は、まずこちらをご覧ください。
人気パターンを基にしながら、貴社向けにカスタマイズすることも可能です。
- play_arrowWebアプリケーションの基礎を学ぶ
- play_arrowモダンな技術を学ぶ
- play_arrowJavaScriptをベースに学ぶ
- play_arrowPHPを学ぶ
- play_arrowPythonを学ぶ
- play_arrowAndroidを学ぶ
- play_arrowリフト&シフトを学ぶ
- play_arrowクラウドアプリケーション開発を学ぶ
- play_arrowPBLを前提として学ぶ
フロントエンドからバックエンドまで、Webアプリケーションの基礎を一通り学習するパターンです。本例ではプログラミング未経験者でもとっつきやすいJavaScriptをまず学習し、その次にVue.jsを学習します。
コンテナ環境を活用した案件が増加傾向にある企業では、Docker、 Kubernetesの習得を見据えてクラウドネイティブ基礎の学習も取り入れられています。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | オリエンテーション/環境準備 | - |
| 2 | 基礎から学ぶGitコマンド | Git概要、基本操作を身に付ける、ブランチとタグを利用する、インデックスおよび作業ツリーを管理する、変更を追跡する、他 |
| 3 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 4 | HTML5/CSS3入門 | HTML/CSSの基礎、Webページ作成でHTML/CSSを学ぶ |
| 5 | モダンJavaScript入門 | JavaScript概要、変数、プリミティブ型、演算、関数、配列、オブジェクト、分岐と繰り返し、他 |
| 6 | Vue.js入門 | Vue.jsの基礎、コンポーネントの導入、Vue Router、コンポーネント間での情報の共有、その他よく利用されるUIの実現 |
| 7 | Javaプログラミング入門 | サンプルアプリケーションの実行、簡単なアプリケーションの作成、変数、式と演算子、クラスの読み方、他 |
| 8 | Javaプログラミング基礎 | 基本的な文法の確認、継承、Exceptionクラスを使いこなす、インタフェース、Collections Framework、他 |
| 9 | テスト技法 | テストとは、テスト基本技法 |
| 10 | JUnitによるテスト入門 | ユニットテストとテスティングフレームワーク、Junit、他のクラスに依存したクラスのテスト、テストしやすいコード、他 |
| 11 | Spring Boot 3ではじめるRESTful Web Service開発入門 | Spring Framework/Spring Boot概要、速習DIコンテナ、Webアプリケーション概要、RESTful Web Service開発入門、他 |
| 12 | 全体像から理解するクラウドネイティブ基礎 | Docker導入操作、Dockerリソース管理ワークフロー、Dockerコンテナ連携、Kubernetes実行環境導入、他 |
モダンな技術を学習するパターンです。全体研修としてJavaなどを学習したのち、配属部門で求められるスキルセットに基づいてカリキュラムを考案したい企業に人気です。
本例では、システム開発の構成、流れをつかむため、クラウドネイティブ(コンテナ、CIなど)、サーバーレスもリストアップしています。さらにテスト自動化などで効率的に開発する考え方の習得を目指します。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | ITトレンド | 開発プロセス、開発手法、実行環境、システムアーキテクチャ、デザイン、他 |
| 2 | オリエンテーション | - |
| 3 | HTML5/CSS3入門 | HTML/CSSの基礎、Webページ作成でHTML/CSSを学ぶ |
| 4 | モダンJavaScript入門 | JavaScript概要、変数、プリミティブ型、演算、関数、配列、オブジェクト、分岐と繰り返し、他 |
| 5 | jQueryによるAjaxアプリケーション開発 | オリエンテーション、関数オブジェクト、jQueryプログラミング、Ajax、動的要素イベント設定 |
| 6 | 個人演習① | ここまで学習したフロントエンド知識を実践 |
| 7 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 8 | Node.js入門 | Node.js概要、REST Web API、ExpressによるREST Web API作成、データベースアクセス、認証の実装 |
| 9 | テスト技法 | テストとは、テスト基本技法 |
| 10 | 個人演習② | ここまで学習したフロントエンド+バックエンド知識を実践 |
| 11 | Selenium基礎 | テスト自動化について、Seleniumの基礎、Seleniumを使った単体テスト、Seleniumを使ったシナリオテスト |
| 12 | Git速習 | 概要説明、基本操作、ブランチ操作、並行開発、チーム開発(架空企業のコーポレーションサイトの作成) |
| 13 | 全体像から理解するクラウドネイティブ基礎 | Docker導入操作、Dockerリソース管理ワークフロー、Dockerコンテナ連携、Kubernetes実行環境導入、他 |
| 14 | サーバーレスアプリケーション開発 | 概要と準備、AWSサーバレス開発導入操作、Lambdaを使用したアプリケーションの構築、イベント駆動 |
| 15 | 全体像の振り返り | - |
学習コストが低いとされるJavaScriptをベースに、Webアプリケーション開発の全体像をキャッチアップしていくパターンです。
本例では、コーディングスキルだけでなく、クラウドファーストの思考、アジャイルなど多岐に渡る要素をリストアップしています。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | モダンJavaScript入門 + ドリル | JavaScript概要、変数、プリミティブ型、演算、関数、配列、オブジェクト、分岐と繰り返し、他 |
| 2 | React入門 | Reactの概要、Reactの基礎、フック、状態管理、他 |
| 3 | SPA開発演習(フロントエンド編) | アプリケーションの検討、画面設計、コンポーネント設計、アプリケーション実装、チーム発表 |
| 4 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 5 | Node.js入門 | Node.js概要、REST Web API、ExpressによるREST Web API作成、データベースアクセス、認証の実装 |
| 6 | REST API開発演習 | アプリケーションの検討、リクエスト/レスポンス設計、REST API実装、チーム発表 |
| 7 | TypeScriptイントロダクション | TypeScript概要、型の付与と基本の型、型の定期、型定義ファイル・アンビエント宣言、他 |
| 8 | SPA + REST API開発演習 | プロジェクトの準備、タスクへの取り組み、レビュー対象、成果発表 |
| 9 | Jestによるフロントエンド単体テスト | テストの自動化とテストコード、Jestの基本、モックを利用したテスト、テスト環境の構築、テスト駆動開発の体験 |
| 10 | クラウド-サーバーレス入門 | AWSサーバレス開発導入操作、Lambdaを使用したアプリケーションの構築、イベント駆動 |
| 11 | チーム開発演習オリエンテーション | Spring Framework/Spring Boot概要、速習DIコンテナ、Webアプリケーション概要、RESTful Web Service開発入門、他 |
| 12 | アプリケーション開発実践演習(アジャイル) | アジャイル開発について、スクラム概要、プロジェクトの立ち上げ、見積もりと進捗の把握、アジャイル開発のプラクティス |
| 13 | 成果発表会 | - |
動的なWebアプリケーション開発について、PHPを中心にシンプルに学習できるパターンです。
IT基礎からフレームワークの活用までを習得させたいものの、IT初学者が多い場合や重厚な開発知識までは求めていない企業にオススメのパターンです。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | IT基礎 / ネットワーク基礎 | 書籍にて学習 |
| 2 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 3 | HTML/CSS入門 | HTML/CSSの基礎、Webページ作成でHTML/CSSを学ぶ |
| 4 | PHPで学ぶはじめてのWebアプリケーション | Webアプリケーション、PHPプログラムを動かす、ブラウザからの入力を受け取る、入力値をSESSIONに一時保存する、他 |
| 5 | PHP基礎 + ドリル | PHP概要、ビルトイン関数、変数と型・型変換・定数、制御構文、ユーザー定義関数・型宣言・変数スコープ、他 |
| 6 | Laravel入門 | Laravel概要、ルーティングとコントローラー、テンプレート、ディレクティブ、レイアウト、他 |
| 7 | 総合演習 | ここまで学習した知識をアプリケーション開発にて実践 |
コンパクトな日数で、汎用性の高いPythonを用いたWebアプリケーション開発を学習するパターンです。研修時点では新入社員の配属先が定まっていない企業や、開発言語としてPythonを採用している企業にオススメのパターンです。
総合演習では、自社の演習環境を利用していただくなどのカスタマイズも可能です。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | HTML/CSS入門 | HTML/CSSの基礎、Webページ作成でHTML/CSSを学ぶ |
| 2 | モダンJavaScript入門 | JavaScript概要、変数、プリミティブ型、演算、関数、配列、オブジェクト、分岐と繰り返し、他 |
| 3 | JavaScriptステップアップ | npmの利用、webpackによるビルド環境、Fetch APIによるHTTP通信 |
| 4 | Vue.js入門 | Vue.jsの基礎、コンポーネントの導入、Vue Router、コンポーネント間での情報の共有、その他よく利用されるUIの実現 |
| 5 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 6 | Python入門 | Pythonの概要、制御構造とデータ型、関数、クラス・モジュール・パッケージ、、標準ライブラリの利用、外部ライブラリの利用 |
| 7 | FlaskによるPython Webアプリケーション開発 | FlaskでHello World、Flaskアプリケーションチュートリアル、セッション、入力のチェック、エラーハンドリング |
| 8 | テスト技法 | テストとは、テスト基本技法 |
| 9 | 基礎から学ぶGitコマンド | Git概要、基本操作を身に付ける、ブランチとタグを利用する、インデックスおよび作業ツリーを管理する、変更を追跡する、他 |
| 10 | 総合演習(Vue.js+Flask) | ここまで学習した知識をアプリケーション開発にて実践 |
新入社員がユーザーとして馴染みのある、モバイルアプリでプログラミング知識を習得するパターンです。
Javaを学習した上で、言語に関わらず重要なアルゴリズムを学ぶことができるため、配属後にモバイルアプリの開発を見据えている場合はもちろん、プログラミング初心者が多く軽量に研修を進めたい企業からも人気です。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | IT基礎 | 書籍にて学習 |
| 2 | Javaプログラミング入門 | サンプルアプリケーションの実行、簡単なアプリケーションの作成、変数、式と演算子、クラスの読み方、他 |
| 3 | Javaプログラミング基礎 | 基本的な文法の確認、継承、Exceptionクラスを使いこなす、インタフェース、Collections Framework、他 |
| 4 | Javaアルゴリズムとデータ構造 | 書籍にて学習 |
| 5 | テスト技法 | テストとは、テスト基本技法 |
| 6 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 7 | JavaによるAndroidアプリ開発入門 | ネストクラス、Builderパターン、イベントとリスナー、ラムダ式、Android Studioの操作、他 |
| 8 | 総合演習 | ここまで学習した知識をアプリケーション開発にて実践 |
| 9 | 成果発表会 | - |
クラウドの知識習得を新人のうちから求める企業が増えてきたことから、ここ数年需要が高まっているパターンです。
実際に手を動かして体験するパートが多いため、Webアプリケーション開発の基礎を学んだ後に取り入れていただくのがオススメです。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | AWS基礎 | 書籍にて学習 |
| 2 | Linux基本操作 | Linux概要、利用開始とホスト環境の確認、ユーザーとグループ、ファイルシステム、テキストエディタ(Vim)、他 |
| 3 | 全体像から理解するクラウドネイティブ基礎 | Docker導入操作、Dockerリソース管理ワークフロー、Dockerコンテナ連携、Kubernetes実行環境導入、他 |
| 4 | リフトアップの準備(演習オリエンテーション) | - |
| 5 | 演習 | 作成済みのSpring Boot + Reactアプリのクラウド化 |
型を意識したコーディングで注目が高まるTypeScriptを中心に、クラウドアプリケーション開発を学ぶパターンです。フロントエンド/バックエンド/スマホアプリなど、応用範囲を広く考えておきたい企業、アプリケーションの開発からクラウド環境での運用までを視野に入れたい企業にオススメのパターンです。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | AWS入門 / ネットワーク基礎 | 書籍にて学習 |
| 2 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 3 | TypeScriptで学ぶプログラミング入門 | TypeScript概要、型の付与と基本の型、型の定期、型定義ファイル・アンビエント宣言、TypeScriptアプリケーションの開発、他 |
| 4 | アルゴリズム入門 + ドリル | プログラミングとは、アルゴリズム、フローチャート、他 |
| 5 | HTML/CSS入門 | HTML/CSSの基礎、Webページ作成でHTML/CSSを学ぶ |
| 6 | React/Next.jsで学ぶWebアプリケーション開発入門(クライアント編) | Next.jsの基礎、他 |
| 7 | React/Next.jsで学ぶWebアプリケーション開発入門(サーバー編) | Prismaによるデータベースアクセス、他 |
| 8 | React/Next.jsで学ぶWebアプリケーション開発入門(デプロイ編) | Next.js、Prismaを統合したアプリケーションの作成とデプロイ |
| 9 | 総合演習 | ここまで学習した知識をアプリケーション開発にて実践 |
近年需要の高い、PBL(Problem Based Learning)を前提として学ぶパターンです。SBL(Subject Based Learning)として基礎知識を学んだのち、何かしらの課題を解決するサービスを現場の環境で開発していただきます。
本例では現場での機材となるMacでのCUI操作、サーバー操作を学ぶため、Linuxをラインナップに入れています。
| No. | コース名 | 学習内容 |
|---|---|---|
| 1 | HTML/CSS入門 | HTML/CSSの基礎、Webページ作成でHTML/CSSを学ぶ |
| 2 | モダンJavaScript入門 + ドリル | JavaScript概要、変数、プリミティブ型、演算、関数、配列、オブジェクト、分岐と繰り返し、他 |
| 3 | Vue.js入門 | Vue.jsの基礎、コンポーネントの導入、Vue Router、コンポーネント間での情報の共有、その他よく利用されるUIの実現 |
| 4 | 個人演習① | ここまで学習したフロントエンド知識を実践 |
| 5 | データベース入門 | データベース概要、RDBMS、ER図・論理設計、DB構造の定義、基本的・応用的なデータ操作、トランザクション |
| 6 | Javaプログラミング入門 + ドリル | サンプルアプリケーションの実行、簡単なアプリケーションの作成、変数、式と演算子、クラスの読み方、他 |
| 7 | Javaプログラミング基礎 + ドリル | 基本的な文法の確認、継承、Exceptionクラスを使いこなす、インタフェース、Collections Framework、他 |
| 8 | JUnitによるテスト入門 | ユニットテストとテスティングフレームワーク、Junit、他のクラスに依存したクラスのテスト、テストしやすいコード、他 |
| 9 | Javaプログラミング作法 | 陥りがちな落とし穴、コレクションの上手な扱い方、ラムダ、例外 |
| 10 | Spring Boot 3ではじめるRESTful Web Service開発入門 | Spring Framework/Spring Boot概要、速習DIコンテナ、Webアプリケーション概要、RESTful Web Service開発入門、他 |
| 11 | 個人演習② | ここまで学習したフロントエンド+バックエンド知識を実践 |
| 12 | Linux基本操作 | Linux概要、利用開始とホスト環境の確認、ユーザーとグループ、ファイルシステム、テキストエディタ(Vim)、他 |
| 13 | 基礎から学ぶGitコマンド | Git概要、基本操作を身に付ける、ブランチとタグを利用する、インデックスおよび作業ツリーを管理する、変更を追跡する、他 |
| 14 | 総合演習 | ここまで学習した知識をアプリケーション開発にて実践 |
| 15 | PBL - 模擬開発プロジェクト演習 | 課題に応じてバックログづくり、開発・テスト・デモ・ふりかえり |
新入社員研修に関する「ご質問」「ご相談」「お見積もり」はこちらから
03-4405-78659:00〜17:00(土日祝除く)




 1分で簡単!資料ダウンロードはこちら
1分で簡単!資料ダウンロードはこちら